首先我们需要知道两种布局的需求是什么。
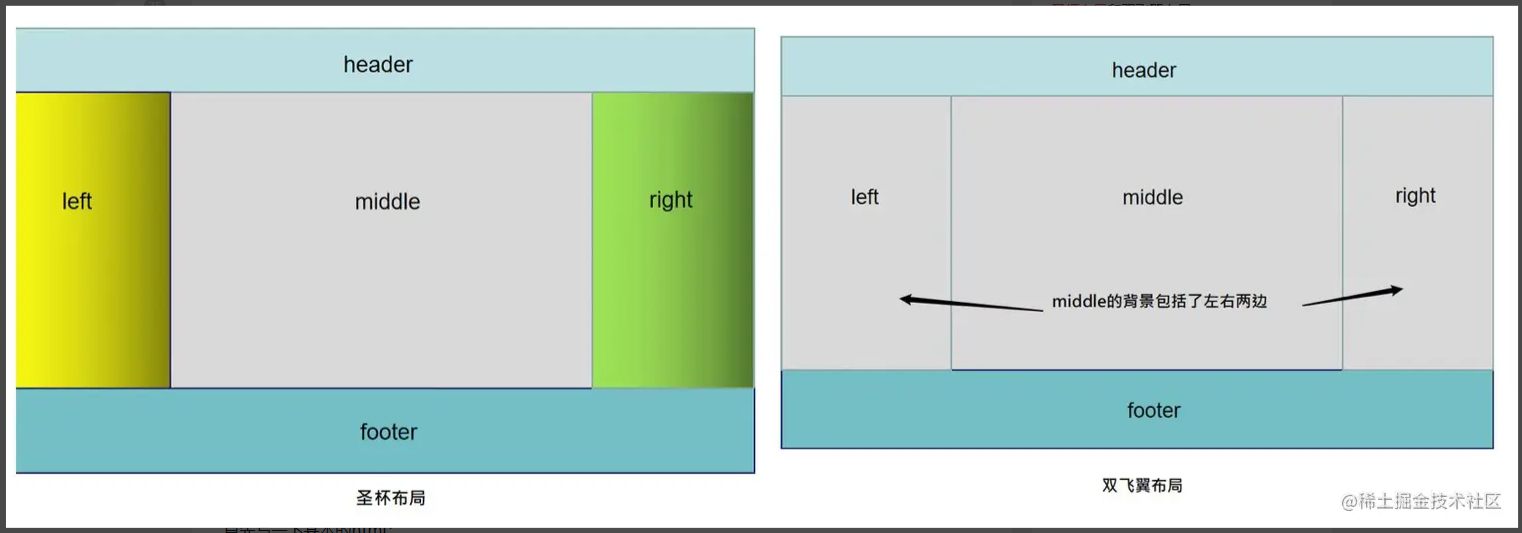
需求都是实现如下的三列布局,(重点!!)
1、两侧内容宽度固定,中间内容宽度自适应
2、三栏布局,中间一栏最先加载、渲染出来
即便布局类似,二者还是有本质上的区别:

二、圣杯布局的实现过程
<div class="header">header</div>
<div class="content wrapper">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>这里注意要将middle即中间区域放在左边和右边前面,因为我们的需求是中间一栏最先加载、渲染出来,根据执行顺序所以把middle放在第一个。
然后写一下基本的CSS,加上背景颜色和宽高方便查看:

.middle {
width: 100%;
}
.left {
width: 100px;
}
.right {
width: 100px;
}
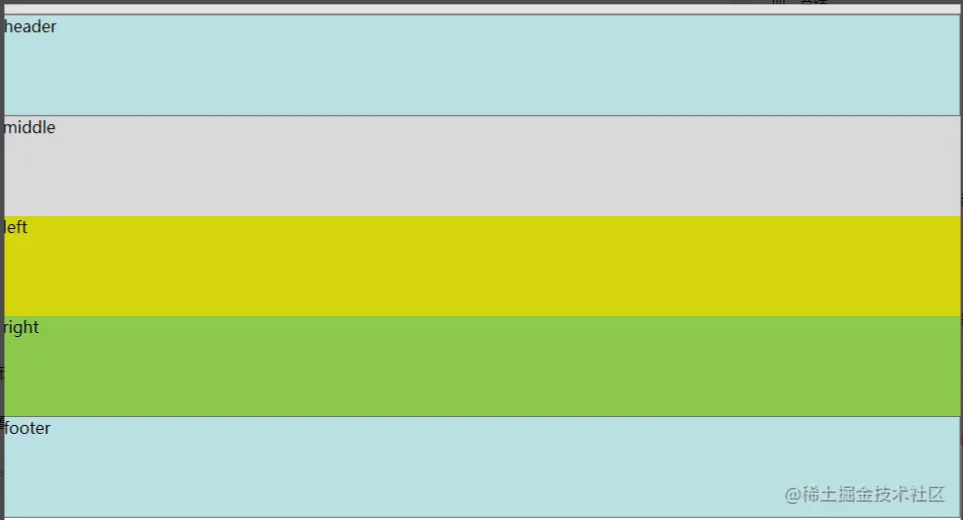
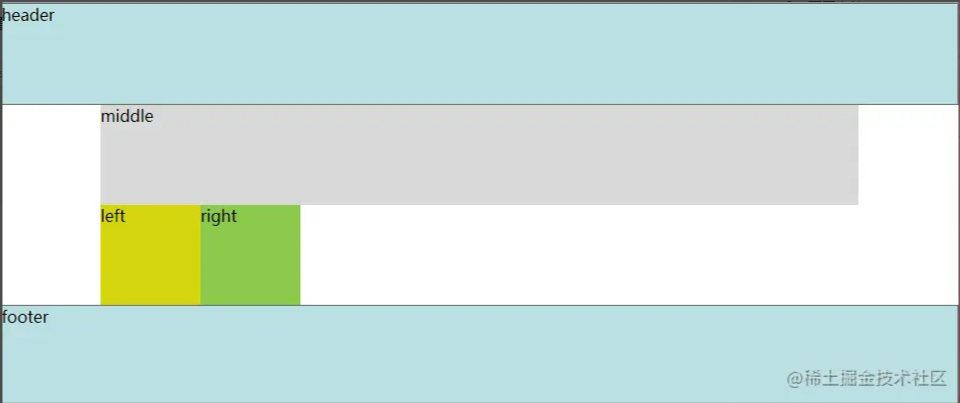
然后就到了重点,我们需要在每一栏加上浮动向左,因为我们需要他们显示在同一行,但是这样会带来一个问题就是高度塌陷。如图:

此时我们有两种解决方案,
1、第一个就是在内容区域也就是三栏布局设置overflow:hidden,触发BFC撑开区域。
.content {
overflow: hidden;
}2、第二个方法就是在底部footer区域清除浮动,解决高度塌陷:
.footer {
clear: both;
}
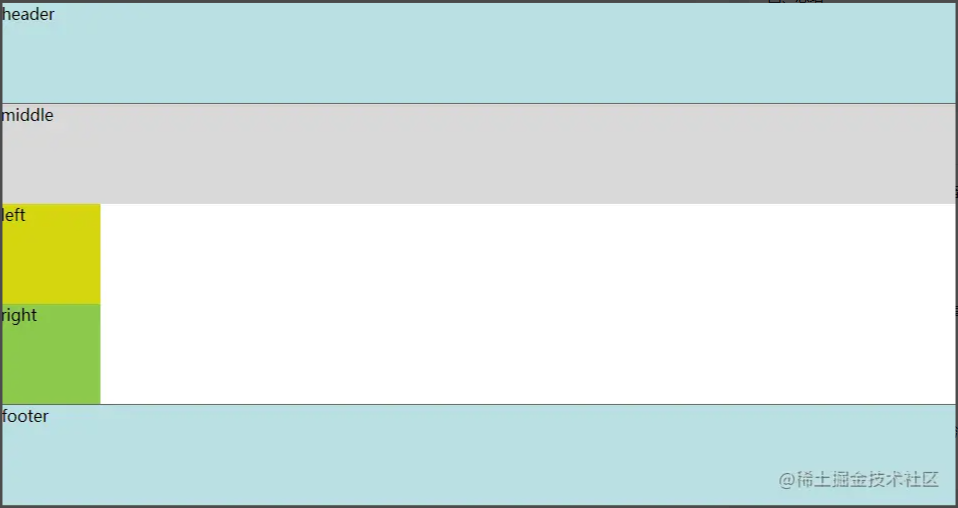
解决完高度塌陷的问题,我们就需要想办法把左边的盒子移动上去。
首先设置middle栏的padding,让中间这一栏左右留出区域方便我们放进去。
.wrapper {
padding-left: 100px;
padding-right: 100px;
}
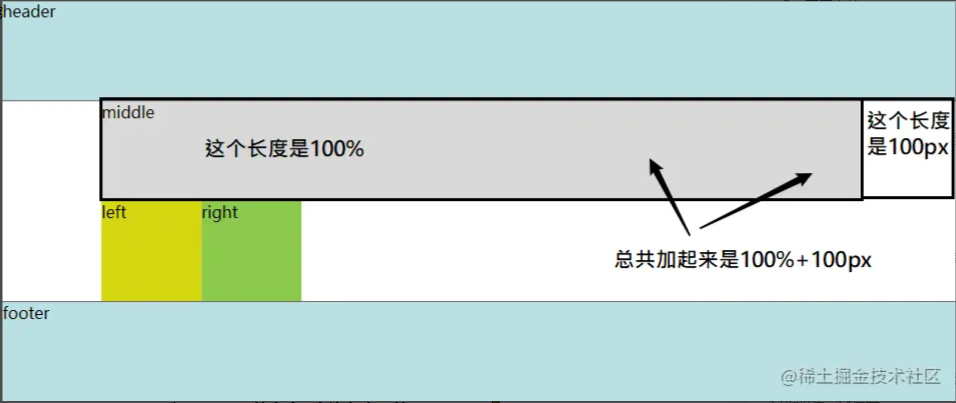
此时我们其实只需要通过相对定位,他们现在可以看成是一行放不下挤成了2行,所以左边这个盒子只需要往左边移动到相应位置,那么需要移动多少?

通过这个图我们可以看到只需要移动middle的宽度+右边留出来的100px。即👇
position: relative;
margin-left: -100%;
right: 100px;
通过这三行代码,分两步,向左偏移100%,并且再偏移一个100px,我们就将左边这个盒子挪到了middle左边了。

接下来就是右边这栏,同理,我们只需要挪动盒子的宽度100px即可。
margin-right: -100px;
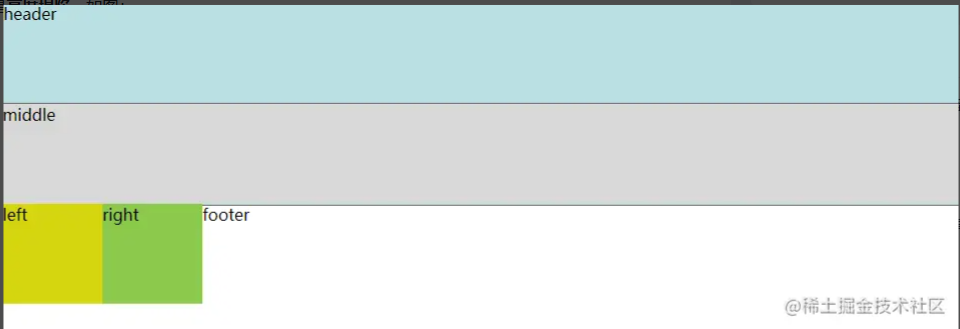
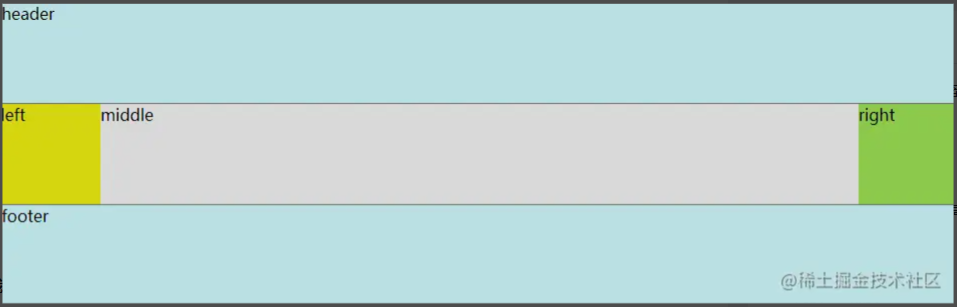
至此,我们可以说已经基本上完成了圣杯布局,我们可以通过拉伸或缩小窗口验证是否为我们想要的效果。
我们可以看到中间这栏是实现了自适应,但是还有一点小缺陷,就是当窗口过小的时候布局会受到影响。 只需要在body上设置最小宽度即可。
body {
/* 设置最小宽度,防止挤压使中间内容消失 */
min-width: 600px;
}
这样一个简单的圣杯布局就完成啦。
总结一下,圣杯布局就是将基本布局之后使用向左浮动,middle栏留出两边位置,然后使用相对定位将左右两栏通过margin-left定位到相应位置。
三、双飞翼布局的实现过程
我们再来看看双飞翼布局的实现,首先也是写一下基本的html:
<header></header>
<div class="container">
<div class="main">主内容</div>
<div class="left">左侧栏</div>
<div class="right">右侧栏</div>
</div>
<footer></footer>用css3的flex弹性布局实现
.container {
display: flex;
}
.main {
flex: 1;
margin: 0 200px; /* 根据左右栏的宽度设置 */
background-color: lightblue;
}
.left {
width: 200px;
margin-left: -100%; /* 将左侧栏移到主内容的左侧 */
background-color: lightgreen;
}
.right {
width: 200px;
margin-left: -200px; /* 将右侧栏移到主内容的右侧 */
background-color: lightcoral;
}
实现原理
使用了
flex布局,将.container设置为display: flex以实现水平排列。中间的
.main内容区域通过flex: 1实现自适应宽度,并通过margin: 0 200px设置左右边距,确保为两侧留出位置。左侧栏和右侧栏通过
margin-left负值将其移到.main的两侧,实现布局。
示例解释
主内容区域:占据了布局的中间部分,通过
flex: 1实现自适应宽度。左侧栏:通过
margin-left: -100%移动到容器的最左边,使其位于主内容的左侧。右侧栏:通过
margin-left: -200px(等于左侧栏宽度)移到主内容的右侧。
优化和注意事项
如果使用固定宽度的左、右栏,确保
.main的margin设置与其宽度一致。确保
.main设置了足够的padding,避免左右栏内容重叠到主内容上。
这种布局方式的优点是 HTML 结构中 .main 优先显示,有助于 SEO 优化和内容渲染的优先级。



评论区